If you’re looking to start a new blog and you’re looking at hosting in on Webflow, you’ve come to the right place. At Slam Media Lab (Slam), we have helped nonprofits, tech companies, small businesses, restaurants, and VC funds create blogs on Webflow that have received millions in traffic. Using the right CMS and blog platform can make all the difference, and we’ve found that Webflow’s CMS for blogging is one of the best.
Webflow is an all-in-one content management system (CMS) and web platform that helps businesses manage both their websites and content in one spot. With a user-friendly interface to publish and edit, while fully optimized for SEO, Webflow excels at helping creators and businesses publish a blog quickly and efficiently.
So why is Webflow the best CMS for blogging? Keep reading to find out, and we’ll discuss some of our favorite reasons why we recommend blogging with Webflow, including their SEO capabilities and content organization system. Plus, we’ll explain how to set up a blog with Webflow so you can get started immediately!
As an award-winning Webflow design agency based in San Francisco, Slam has seen many websites fall to the complexity of managing a blog. If you need help with your Webflow blog CMS, contact us for help!
Benefits of Blogging with Webflow
Writing and blogging on Webflow can make a big impact on your search traffic and online presence.
Blogging becomes a breeze. Say goodbye to the complexities of making edits and publishing your content. Webflow features an array of benefits for bloggers, including:
- Easy creation and development
- Customizable blogging templates
- Built-in SEO capabilities
- Fast loading time
- Responsive design
While Webflow offers many additional features, we’ll focus on why we love Webflow for blogging, and how you can get the most out of the Webflow CMS to make your blog shine.
Easy Creation and Development
Webflow’s biggest strength is how easy the platform is to use, without needing to have any technical skills. The interface is designed with multiple ways to organize content and customize websites, so while developers can use the platform to code, you don’t have to do it that way.
Webflow is designed so you can organize your content and website just by dragging and dropping. This means that anyone can create a blog, from large marketing teams at huge enterprises, to independent and amateur creators. You don’t have to know how to code or have any previous blogging knowledge in order to design your perfect blog.
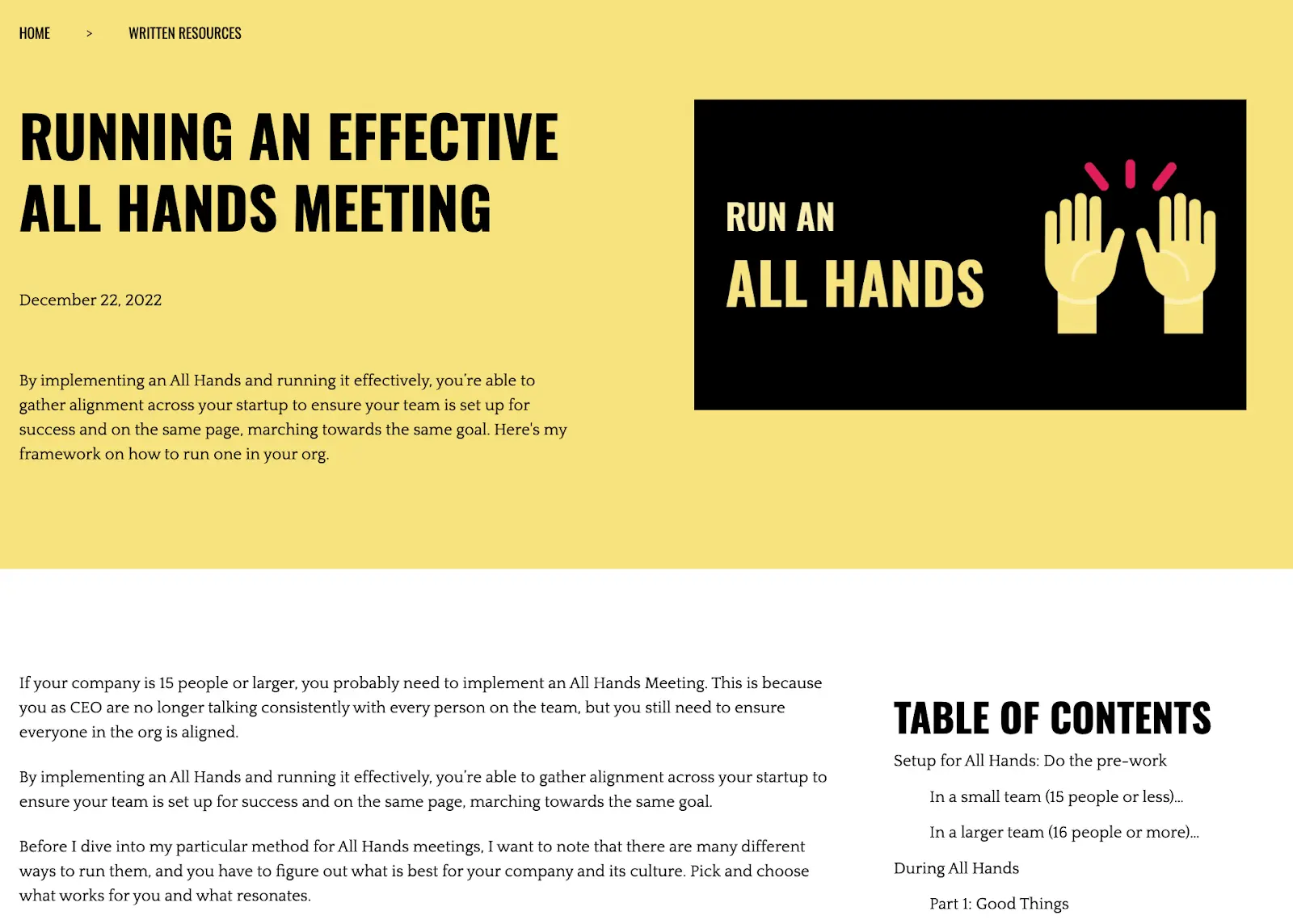
CEO Coach and founder Regina Gerbeaux partnered with Slam to create her site Coaching Founder. Through her Webflow site, she’s been able to blog and host all of her coaching resources, plus include a call-to-action for people to download gated content too.

The Webflow blog includes:
- Breadcrumbs for internal linking
- Table of contents to improve navigation and UX
- Social shares
- Featured images
- Call-to-action to download
- Quote function to make text stand out
- Recommended content based on tags
Customizable Webflow Blogging Templates
It can be difficult designing a blog from scratch, so Webflow provides customizable templates you can use to get started.
Webflow offers a variety of CMS templates, but also features templates specifically for blogging for a more specific content type. The templates range in style, color, organization, and more, so a wide array of options are available to choose from.
But the templates are just that–templates. They’re there to get you started, but you can then customize your blog in whatever ways you want. Plus, they’re optimized for SEO, have a responsive design, and feature clean code that keeps your website efficient.
If you’d like to partner with Slam to build your personal website, or are looking for a Webflow blog template, we got you! Reach out.
Built-in SEO capabilities on Webflow
Search Engine Optimization (SEO) is very important to blogs because it allows Google to find your content.
Webflow’ SEO tools allow you to control and optimize your content for SEO directly on the platform, instead of using third party plug-ins like Yoast, unlike WordPress or Wix or Contentful.
Webflow’s SEO capabilities include
- Customizable Meta Tags: Easily set custom meta tags for each page on your website, including title tags, meta descriptions, and Open Graph tags. These tags play a big role in communicating your page's content to search engines and social media platforms.
- Clean HTML Markup: Generate clean and semantic HTML markup, ensuring that search engines can efficiently crawl and understand your website's content.
- XML Sitemaps: Automatically generates XML sitemaps for your website, which provide search engines with a comprehensive list of all your web pages and index them faster.
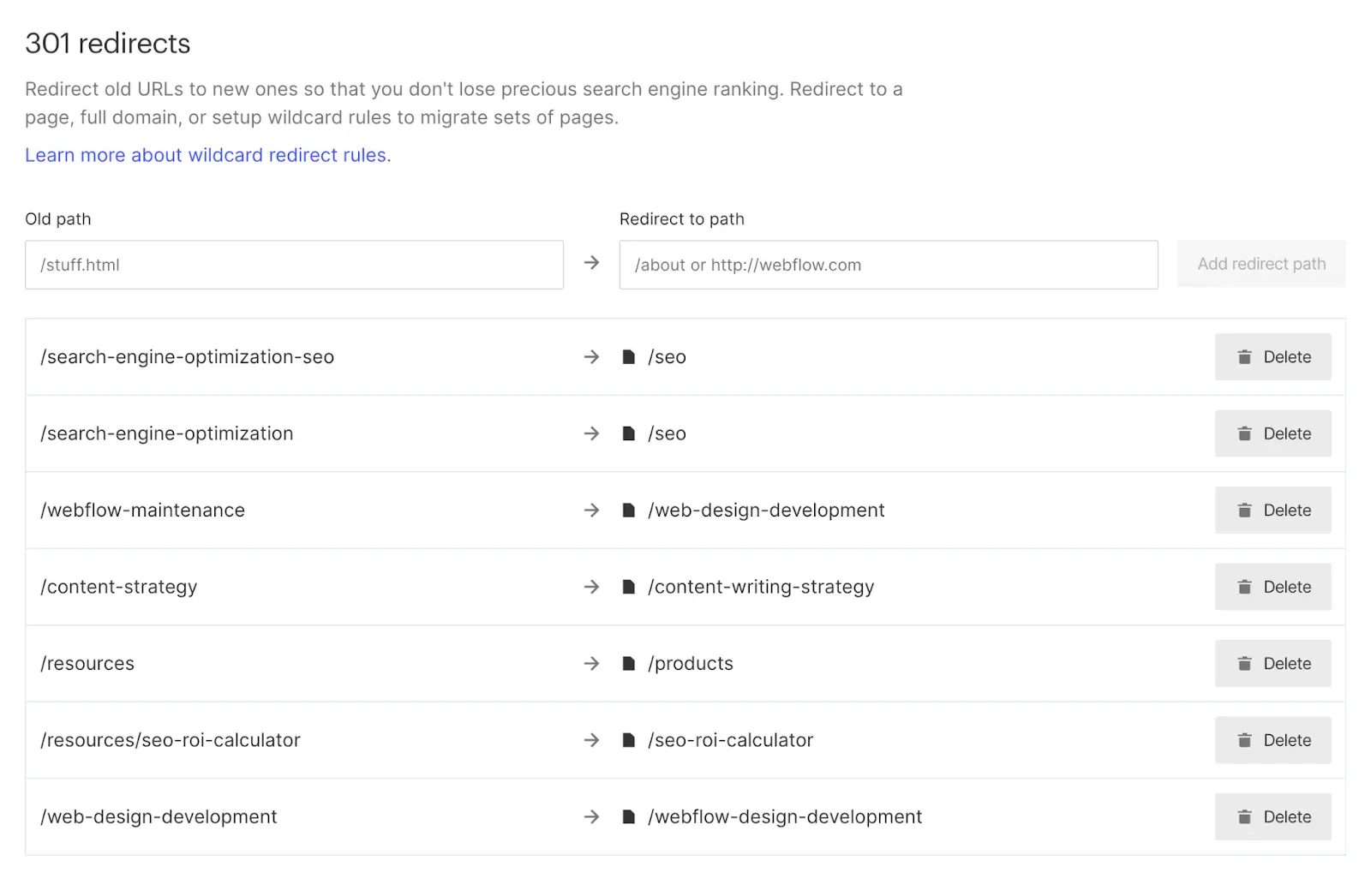
- 301 Redirects: If you need to change the URL structure of your website or redirect old URLs to new ones, Webflow allows you to set up 301 redirects on the platform.
- Alt Text for Images: Add descriptive Alt text to your images, which helps search engines understand the context and relevance of your visual content, improving accessibility.
- Responsive Design: Webflow's responsive design capabilities ensure your website is mobile-friendly
- SSL Certificates: Webflow provides SSL certificates by default for all websites hosted on their platform. SSL certificates encrypt data transmitted between your website and visitors, enhancing security and trustworthiness. Plus, search engines tend to prioritize websites with SSL certificates in search results.

Webflow’s CMS Collection Tools: Empowering Dynamic Blogging Experiences
Webflow’s powerful CMS revolves around “Collections,” bringing structured content management to your website.
Collections serve as containers for different types of content, ranging from blog posts and product pages to team member bios and beyond.
Here’s a closer look at the workflow:
- Creating Collections: Building a new Collection is a breeze within the CMS tab of your Webflow project. Define the fields specific to your Collection, such as title, description, images, and any other relevant data that will make up the content structure.
- Designing Collection Pages: With your Collection established, unleash your creativity by designing a tailored Collection Page template. This template serves as the visual representation for each item within your Collection. Add dynamic fields effortlessly, including images, text, and links that adapt to the unique content in each item.
- Populating Collections with Content: Once your Collection and Collection Page template are ready, it’s time to populate them with captivating content. You have the flexibility to add items manually, one by one, or take advantage of the convenience of importing data using a CSV file. Webflow ensures a seamless process, allowing you to focus on crafting engaging content.
- Showcasing Collections on Your Website: As you enrich your Collections with content, it’s time to display them on your website through Collection Lists. These versatile tools enable you to showcase all the items within a Collection or apply custom filters to display specific subsets based on your chosen criteria. Let your creativity shine as you effortlessly integrate your Collections into the design of your website.
Slam partners have used Collections to create collections for team members, blogs, and call-to-actions. Plus, Webflow offers a course to walk you through their CMS.
Fast Loading + Responsive Design
Whether you use a template or not, Webflow’s websites are built for speed. Clean, efficient code is used to build each website. All sites are also powered by Amazon Web Services (AWS), and meet new HTTP/2 standards. This means that you can be sure your website is fast and reliable, loading in milliseconds, and always available for customers.
Plus, each site is designed to be responsive, meaning you can trust your blog will look stunning on any device.
Now that we’ve showcased our favorite reasons why you should blog with Webflow, let’s talk about how you can get started!
Setting up a Blog in Webflow
To create a blog in Webflow, there are a few steps needed to get started. We’ve broken these steps down to three main pieces:
- Create a new project and pick a template
- Add and organize pages
- Set up a custom domain
There are various smaller steps within each of these, but we gotchu! We’ll go over everything so you can be comfortable with the process, and remember you can always reach out to us for more help!
Step 1: Create a New Project + Template
After creating a Webflow account, you’ll be able to create a new project. You can use a template from the Webflow’s database to make it easy to get started–in fact, we at Slam have created an excellent template to maximize your blog, so make sure to check it out!
When picking a template, think about how you want to represent your brand, and what kind of customers or readers you’re trying to connect with. Remember too that you can customize the template even further, so don’t feel stuck with following the template’s design.
Step 2: Add and Organize Pages
Collections
Once you have your template picked out, you can click on the Pages tab and create a new collection. This step is especially helpful if you have other content on your website separate from your blog, as this collection will hold all of your blog posts in one spot.
When you create a new collection, Webflow automatically includes a template complete with fields and a design. However, you may want to customize the fields and rearrange the design to suit your preferences, so you can use the Webflow Designer to do this.
Blog Post
Once you’ve created a collection, you’re now ready for your first blog post! Create a new page, and select the Blog Post content type. This will pull up a template for you to use for your post based on your selected website template. You can then customize your page however you like, such as adding or arranging elements like images, paragraphs, headings, and more.
For the content itself, you can copy and paste your pre-written content, or even type your content directly on the page as you design! You can also change the URL for each blog post in the collection item settings by editing the Slug field.
Homepage
Once you have your first blog post completed, the next step is to create your homepage. You might be wondering why we suggest creating your homepage after you’ve created content, and the reason is simple: you can’t have a homepage without content to showcase!
To create a homepage, create a new page and select the Collection List content type. Drag the element to your page page, and connect it to your blog content (aka your first blog post). Customizing the settings for your homepage is also easy, and allows you to make changes such as the layout, the number of posts shown, and even the sorting order.
In addition, you can also add and edit homepage elements such as the header and footer, your logo and tagline, and even navigation links via the Webflow Designer.
Add Styling
The last step before finishing up your blog is to add styling and detail to match your branding and design preferences. Webflow allows you to have complete customization control over your site with a CSS editor. Cascading Style Sheets (CSS) simply represents the finer details of the website, such as font sizes, colors, spacing, and more. You can even add animations, hover effects, and other cool visual features on your website using CSS. Webflow has a CSS editor that makes it easy to control these abilities, even if you don’t know how to code.
Publish
Once you have at least these two pages set up, and have styled it to your liking, you’re ready to put your site live! Add more content by creating new items in the collection, and see how robust you can make it. Plus, you can preview your website before putting it live by using the Preview button.
Once you’re ready, you can click the Publish button to officially launch your website. Webflow will generate a unique URL for your blog, which you can then use for outreach and sharing. If you’re not sure if you're ready, check out our website launch checklist to make sure you’ve taken all the necessary steps!
Step 3: Set Up a Custom Domain
If you don’t want to use the URL Webflow automatically created for your blog, you can purchase a custom domain. Many sites like Google or GoDaddy allow you to create and buy any domain you have in mind directly from them, or you can even purchase a domain from them right through Webflow! Depending on the availability of your custom domain and the domain extension (.com, .org, .ca, etc.), the cost of a custom domain can vary greatly.
Managing Your Webflow Blog
Now that your site is live, there are a few things you should know to manage your blog moving forward, including:
- Editing and Deleting
- Organizing Your Collection
- Managing Comments and User Accounts
The Webflow CMS makes doing all three of these things easy to do!
Editing and Deleting
Editing items within your Collections only takes a couple steps. In your Webflow dashboard, go to the Collections tab and select the collection you’re looking for. Then select the item within that collection that you want to edit, which will open the item editor. Here, you can make changes to any of the fields, including the content and design. If you change a field that shows on another part of the website, it will automatically update across the entire website, meaning you don’t have to make edits everywhere the item appears.
Following this process, but clicking Delete will delete the item across your entire website as well.
Organizing Your Collection
As we talked about earlier, collections are a great way to keep your content organized. But you can also organize and separate out your content further by using categories and tags.
Categories can be used to separate your content by a specific type or attribute, for example by ‘Reviews’ or ‘Tutorials’. This is a great way to see the different kinds of content you produce, and can also be used on other pages (such as your homepage) to showcase a specific type of content to readers.
Tags are another great way to organize your content, but instead allow you to tag your content with specific keywords. Tags link different content together, making it easy for readers to find content of the same type or on similar topics.
You can add either of these via the Collection tab, by adding new fields to your collection.
Managing Comments and User Accounts
Just getting blog views isn’t always enough to maintain readership; you’ll likely want to engage with readers through comments and user accounts. These are great ways to keep loyal readers and find out more about what your readers want to see on your blog. Through Webflow’s CMS, you can read and respond to comments easily, and also set up a way for anyone to create an account.
To enable comments on your blog, you’ll need to create a separate Comments collection. First, add a new field on your blog post Collection called Comments, using the Multi-Reference field type (this is what links your comments to your original Collection).
Then, create a new collection called Comments, and add any applicable fields that you want to include. We recommend at least including fields for the user’s name, email, and comment text. Lastly, link the two collections together using the Multi-Reference field.
Optimizing Your Webflow Blog for SEO
Now that your blog is up and running, and you have a good foundation of the Webflow basics, it’s time to start attracting readers!
The best way to do this is through writing great content, optimizing it for SEO, and promoting it to friends. If you’re not familiar with SEO, you may want to brush up on common SEO terms, or check out our guide on SEO tips for small businesses.
As Webflow experts, we recommend checking these key areas to make sure your blog SEO is optimized:
- URL slugs
- Meta tags
- Site speed
- Adding relevant keywords
- Structured content
Wow with Webflow for Blogging
Now that we’ve gone over how to create and manage your blog, including helpful SEO tips and some best practices, you’re ready to launch your blog and create an empire!
The Webflow CMS makes blogging easy for anyone, whether you’re a large corporation with a team of marketers, or an individual looking for a creative outlet. With Webflow’s built-in tools and all-in-one platform, creating a website has never been easier.
We hope our guide has helped you feel more confident with creating a blog in Webflow! If you’re looking to learn more, or would like some help building your brand, Slam can help you!
Contact us for more information–we tend to be booked months in advance, so reach out ASAP to get started!














